どうもこんにちは、まったけです。
皆さんは、TwitterのTweetをブログに埋め込んだとき、左によっているの気になりませんか?
今日は、Twitterが左寄りになっているのを、中央に表示する方法を解説したいと思います。
こんな感じに左によっている
【19日にかけ西日本など大雨警戒】https://t.co/vCznEwI7se
— Yahoo!ニュース (@YahooNewsTopics) July 18, 2022
こんな感じで中央に寄せたいと思います。※本サイトはアフィリエイト広告を利用しています。
【19日にかけ西日本など大雨警戒】https://t.co/vCznEwI7se
— Yahoo!ニュース (@YahooNewsTopics) July 18, 2022
※本サイトはアフィリエイト広告を利用しています。
TwitterのTweetをブログに埋め込み中央に表示にする方法
witterのTweetをブログに埋め込み中央に表示する手順を解説
早速、手順を解説していきたいと思います。
まずは、表示したいTwitterのTweetを表示します。今回はYahoo Japanのp天気のツイートを参考に解説いたします。
ツイートを開くと、右上に…マークがあると思いますのでクリックします。

メニューが出てきたら、『</>ツイートを埋め込む』をクリックします。

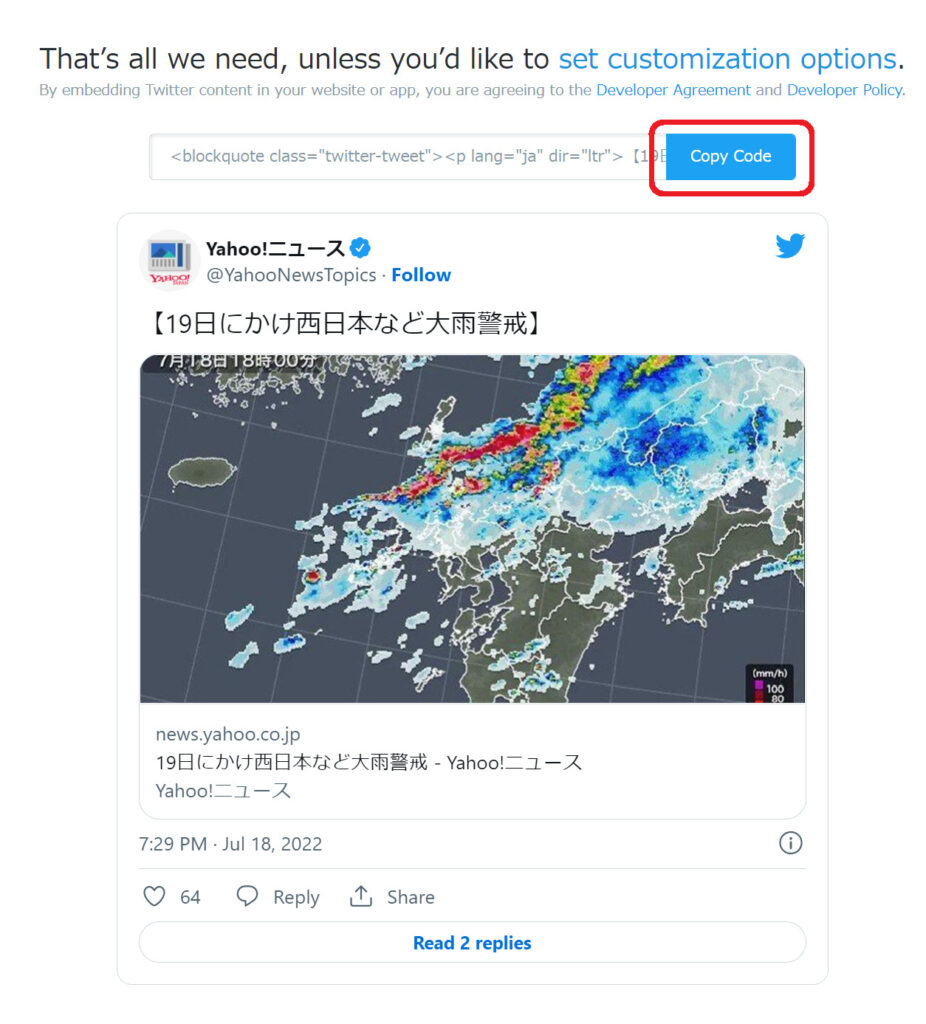
『https://publish.twitter.com/』に飛び、URLのコーピー待ち状態になりますので、ここで『Copy Code』をクリックします。

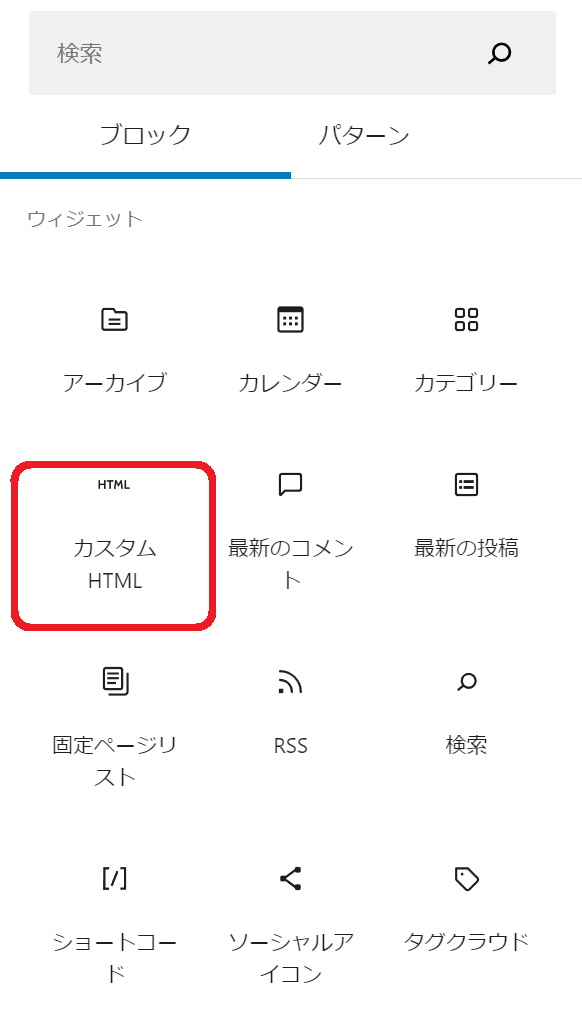
WordPressに移行し『カスタムHTML』を選択肢しブロックを追加します。

追加したブロックに先程コピーしたデータを貼り付けます。
<blockquote class=”twitter-tweet”><p lang=”ja” dir=”ltr”>【19日にかけ西日本など大雨警戒】<a href=”https://t.co/vCznEwI7se”>https://t.co/vCznEwI7se</a></p>— Yahoo!ニュース (@YahooNewsTopics) <a href=”https://twitter.com/YahooNewsTopics/status/1548978133533016067?ref_src=twsrc%5Etfw”>July 18, 2022</a></blockquote> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
貼り付けたデータを下記のように『tw-align-center』を追加し書き換えます。
<blockquote class=”twitter-tweet”>
<blockquote class=”twitter-tweet tw-align-center“>
実際に書き換えたデータはこうなります。
<blockquote class=”twitter-tweet tw-align-center“><p lang=”ja” dir=”ltr”>【19日にかけ西日本など大雨警戒】<a href=”https://t.co/vCznEwI7se”>https://t.co/vCznEwI7se</a></p>— Yahoo!ニュース (@YahooNewsTopics) <a href=”https://twitter.com/YahooNewsTopics/status/1548978133533016067?ref_src=twsrc%5Etfw”>July 18, 2022</a></blockquote> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
書き換えたコードを保存し、表示すると下記のように中央になります。
【19日にかけ西日本など大雨警戒】https://t.co/vCznEwI7se
— Yahoo!ニュース (@YahooNewsTopics) July 18, 2022
まとめ
さて、今回は、Twitterのブログ埋込表示を中央にするやり方を解説しました。
みなさんも、見た目を変えて、見やすいブログになるといいですね。






コメント